8 skills a UX engineer should contribute to your team
Learn how to fit the UXE job description and land your dream job!

Qubika at Databricks Data + AI Summit
Join us June 9-12 to see our leading Databricks capabilities

Financial services
Expertise in core banking, BaaS integrations, payments, and GenAI-enhanced financial solutions.

Healthcare
People-centric healthcare design and solutions, from virtual care, integrations, to smart devices.

Insurance
Modern solutions including self-service, on-demand, and algorithm-driven personalization.

Hi-tech & semiconductors
Semiconductor design, firmware and IoT development, and AI-powered embedded systems.

Qubika is a Databricks Select Partner
Learn more about our journey, our 150+ certified Databricks experts, and how we’re delivering solutions such as autonomous AI agents.

Databricks Capabilities
Learn more about Qubika's strong partnership with Databricks as a Select Partner, delivering solutions across the finance, banking, healthcare, hi-tech, and entertainment industries.

Databricks Impact on Financial Institutions
Databricks empowers financial institutions to harness unified data and AI, such as for real-time fraud detection, dynamic risk modeling, and personalized customer experiences.
May 4, 2023
Check out why designers should utilize Webflow.

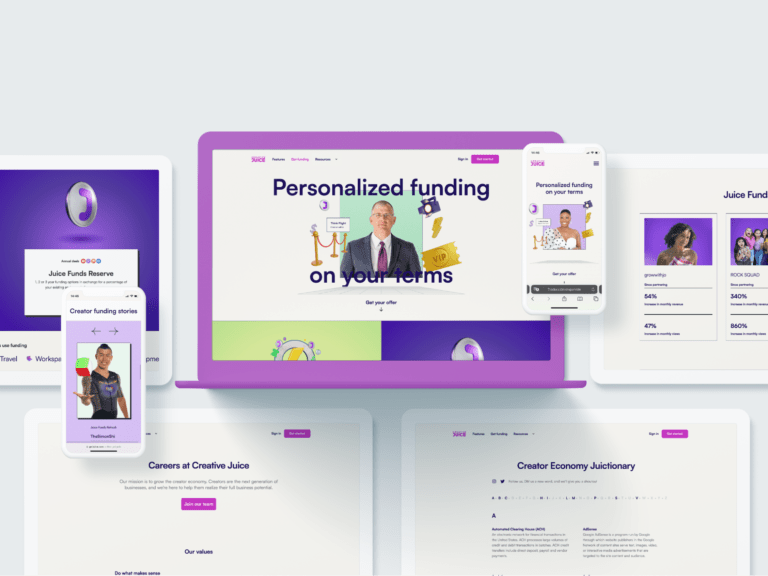
What if I told you designers could code? That you can automate the process of launching a website quickly, committing fewer resources but ensuring the same quality? What if you could receive feedback in the early stages of your product by launching a landing page that highlights your USP? Or that you could apply an inbound marketing strategy by creating a blog on your site. This is all possible. Let me introduce you to Webflow, a low code tool that allows a single designer to carry their designs from Figma to the web, pixel perfectly.
We recognize that requirements are not set in stone, and we understand the importance of having flexible processes that embrace change. For this reason, we developed a branch within the UI area of our Product Design Studio that follows the principle of “design and implement”. By doing so, we eliminate handoffs with the development team, which in turn accelerates the process. Moreover, we provide training to designers so they can implement web pages while maintaining functionality.

While coding a website from scratch can provide greater control over the final product, using a low code tool, such as Webflow, can save time and costs, offer greater flexibility and scalability. Here are some reasons why you might want to consider using one:
In particular, we recommend using Webflow for startups, software-as-a-service companies, blogs, and single product pages.
Webflow is used by more than 1,700,000 designers and teams to create websites in a completely visual canvas. But it’s not the only tool available. So why use Webflow instead of WordPress, Drupal, Squarespace, Wix or Framer?
Even though Webflow has not incorporated a multi-user workflow yet, Webflow’s popularity stems from its user-friendly interface that is similar to other design tools, making the learning process quick and easy. Other platforms often require more effort and management to achieve similar results.
Webflow strikes a balance between simplicity and flexibility, making it an excellent choice for creating impressive designs. Additionally, Webflow’s page settings automate crucial elements, such as social media thumbnails and search result content, that are often overlooked. Specialized elements, such as Sections, Containers, Navbars, and Forms, are designed with intuitive behavior and layout, avoiding unnecessary complexity.
The use of global color swatches streamlines the process of changing a website’s color scheme by allowing for easy modification with just a few clicks, eliminating the need to search through the entire site. This adapts the logic of Design Systems in product design to the realm of web design.

By having a member of our Product Design and Usability Studio, you will immediately have an experienced, ready-to-go expert as part of your team. Meanwhile, our collection of studios allows us to assemble a multidisciplinary team of specialists if we need flexible custom code or complex integrations. We have a full team of developers, testers and security experts in our lines ready to join your team.
Our expertise goes beyond technology, we also have content and marketing experts who can ensure SEO optimization, and designers with visual expertise and experience providing high quality animations and visuals to take your website to another level. By leveraging the expertise of your website’s designer in interface design and user experience, you can ensure a seamless and engaging experience for your customers from the outset
As your product advances, or your needs change, the team composition adapts as required. We are ready to build a long term relationship with your team.
Get in touch with one of our specialists. And check out our Design Studio Portfolio to see how we have powered up other startups with Webflow projects.

Receive regular updates about our latest work

Learn how to fit the UXE job description and land your dream job!


Understand the best practices for user experience design and reach your goals


Read about why UX design is a crucial part of telemedicine app design.

Receive regular updates about our latest work
Get in touch with our experts to review your idea or product, and discuss options for the best approach
Get in touchArtificial Intelligence Services
Accelerate AI
Healthcare Solutions
Data
Agentic Factory
Financial Services Technology
Platform engineering
Data Foundation